So, Zabbix has a lot of cool functionality in it. One of my favorite features is the API.
The API allows you to pull data like graphs, status of hosts, and active triggers.
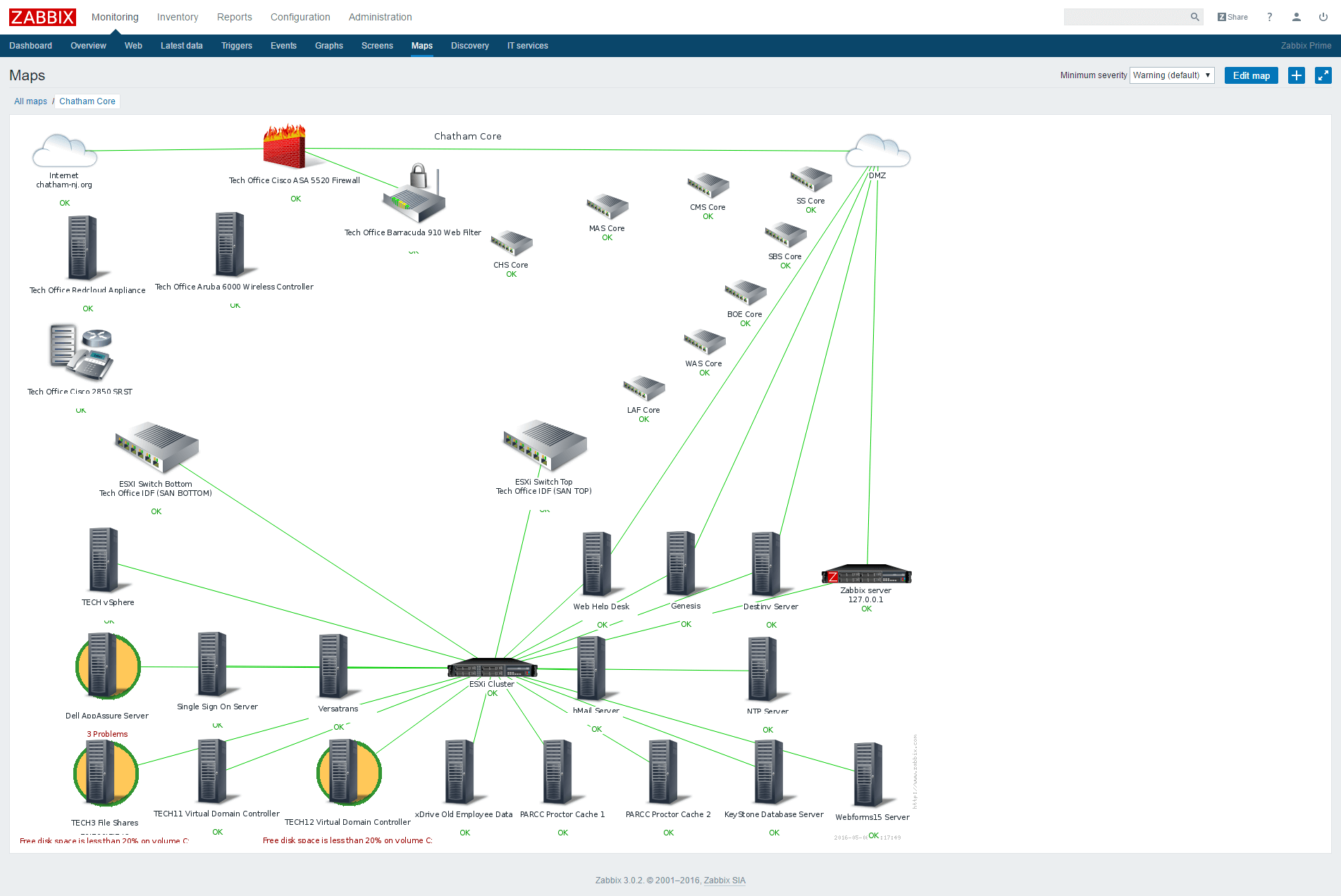
It’s all documented in the Zabbix documentation I linked earlier. That being said, there are some things that you CAN’T get through the API. I am talking about Maps. Zabbix allows you to map and connect devices to show where problems with devices are. It’s super useful (and looks great when you’re setting up a Status Dashboard; which is what I’m going for at the moment). That being said, the Zabbix API doesn’t allow you to grab the compiled map image (feature request devs kthx). You can grab data about the map and use it to generate a new image if you write all the code, but honestly why would I re-write the wheel here? It should be super easy to use the API to pull a generated image. It isn’t unfortunately. So what am I to do?
Moment of clarity: I can grab a generated image from the Zabbix interface manually. Drats. I need to be logged in.
Or do I?
wget is going to be my best friend for the day.
— M. Santangelo (@MASantangelo) May 6, 2016
wget to the rescue. I can use wget to pull the resources and save them directly as PNG files. Awesome.
Now the only problem: I need to login still. What can we do here…
wget saves the day again. I’m going to use wget with POST data to generate and save a cookie. We’ll then use that cookie to make valid requests via wget.
Here’s what we do:
wget –save-cookies=<some folder>/zabbix.cookie -4 –keep-session-cookies -O – -S –post-data=’name=<some user>&password=<user’s password>&enter=Sign in&autologin=1&request=’ ‘<Zabbix Base URL>/index.php?login=1’
This will generate a cookie file with both a PHP Session ID and a Zabbix Session ID. Don’t put these anywhere outside-accessible (like your HTML folder in Apache). Also don’t forget to delete it when you’re done.
Now we need to generate an actual image:
wget -4 –load-cookies=<some folder>/zabbix.cookie -O <output folder>/<output file>.<output extension> ‘<Zabbix Base URL>/map.php?sysmapid=<a Zabbix Map ID>&severity_min=2’
Boom. We now have our map generated and exported. Perfection. The same process can be used to grab any other data that you normally can’t easily get to via the API. Nothing specifically comes to mind there, but it’s just a matter of changing the URL.
For my graphing system I wrote all of this into a shell script, and used cron to run it every few minutes to get updated maps. It takes about 30 seconds to run to grab the 21 maps. Not unreasonable given how detailed (and thus large) our maps can be.
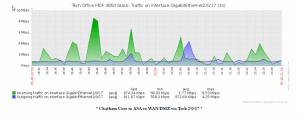
The next step (and next post): Bringing it all together and making a working display with cycling bandwidth graphs, triggers, and maps.
🙂